
Why use React to develop Interactive User Interfaces – Top 6 Benefits?
“At the heart of every user experience is interaction. It is the interaction between your customers and the product, and if it is dull, your customers will leave and speak with someone else.”
Creating interactive user interfaces is undoubtedly challenging, irrespective of the development framework. It needs tremendous effort, time, and focus on every detail. However, React can simplify these tasks. Based on Statista Report 2022, react is positioning globally as the second and most widely used web development framework.
Every programming language has distinct benefits and pitfalls–so why use react (a JavaScript library) for developing interactive user interfaces?
What’s the kicker? To know, read this blog post further.
This blog can help you discover queries like why react to build interactive user interfaces, reasons for its popularity, its key features, and the top benefits of using react over other web development frameworks.
Why use React: The reasons for its popularity
So, why use React – take a closer look at the reasons that make React an extensively accepted programming language.
- Using React, you can create user interfaces in JavaScript—a widely used tool for front-end development.
- Being a versatile, declarative, and practical framework, developers can quickly develop detailed views and single-page applications.
- Virtual DOMs in React enable quick rendering and memory efficiency.
- In contrast to many other frameworks, react components are easier to reuse and analyze, making code maintenance easier.
- Many valuable resources are available in the React community, including libraries, tools, and tutorials.
A Glimpse of – Stack Overflow Survey & Stack Overflow Trends
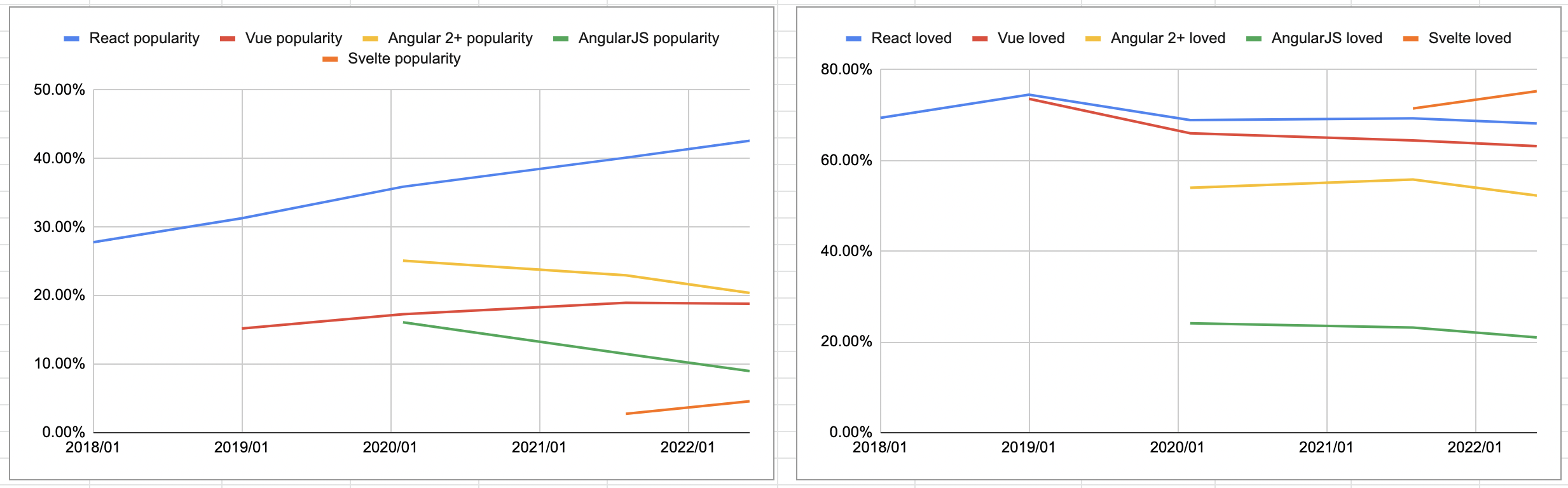
Stack Overflow Survey

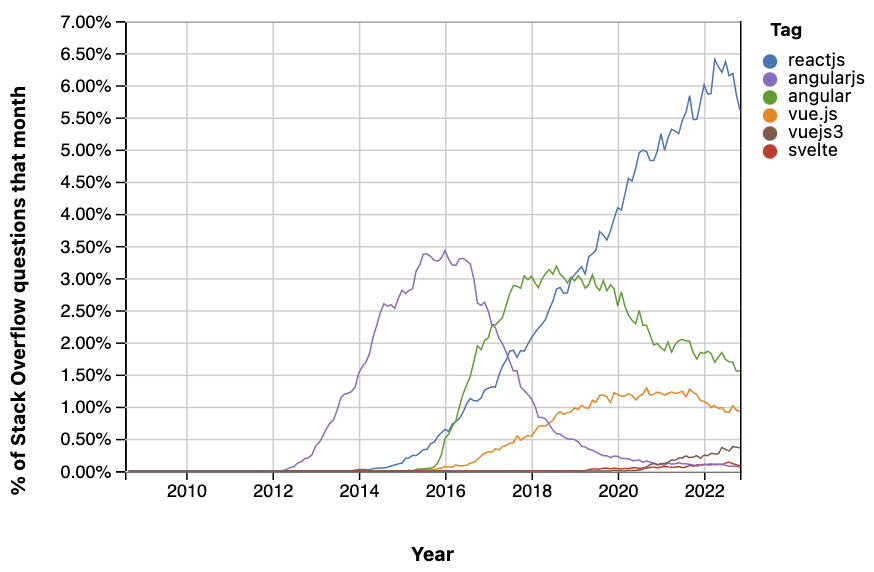
Stack Overflow Trends

Source: Github
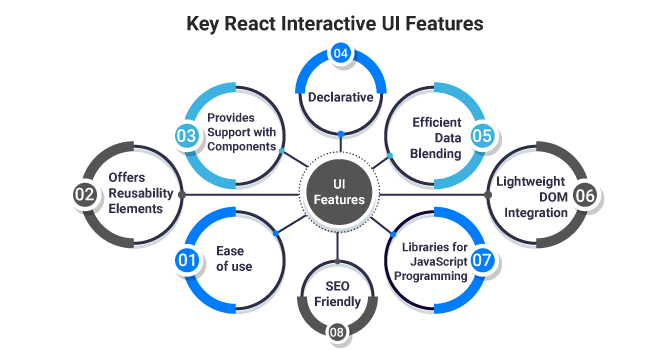
The Key React Interactive UI Features
Ease of use:
React is simple to use and provides vigor to any UI layout. It ensures speedy application progress, maintaining quality and saving time for organizations and designers.
Offers Reusability Elements:
React implements applications using several components. These parts help in the development of substantial projects. Most of the features are reusable, even though every detail has different limitations.
Provides Support with Components:
React blends HTML tags and JavaScript. React then represents the DOM, which assists in determining which element needs to be modified.
Declarative:
When using React, significant data changes can automatically influence specific UI components. The HTML elements and JS codes simplify dealing with enormous data volumes. Because of this cutting-edge capability, your UI handles data better.
Efficient Data Blending:
One-way data binding is slower in React. That implies that anyone can track all data section updates. Here, its simplicity is evident.
Lightweight DOM Integration:
React fully implements the MOD (document object model) due to its simplicity. It does not use the design but facilitates developers to change the DOM version to memory. This feature automatically improves the app’s performance.
Libraries for JavaScript Programming:
Developers consistently use JavaScript and HTML code to streamline the coding process. Many methods in the JS library convert HTML components into necessary functions, simplifying the project as a whole.
SEO-Friendly:
According to Moz, faster loading times and rendering speeds boost an app’s Google ranking. Compared to other frameworks, react drastically reduces page loading time, which significantly helps companies secure the top order on Google SERPs.

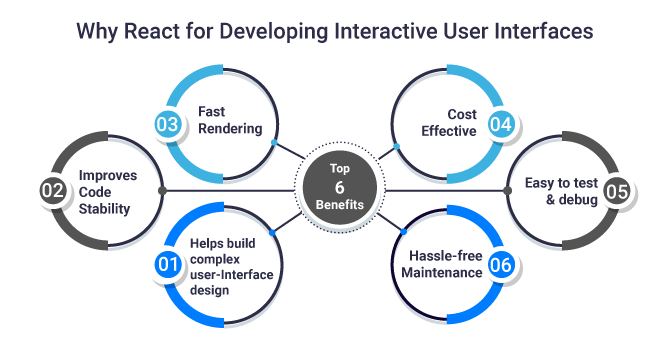
Why React for Developing Interactive User Interfaces – The Top 6 Benefits
Now: here lies the critical question- Why to use react in developing interface user design?
To find the answer to this question, let’s take a closer view at the top six benefits of using React-
Helps build complex user-Interface design:
The user interface of a program is now essential. A poorly designed interface reduces an application’s chance of success. But, if the Interface is well-designed, more people may utilize your application. So, creating rich end-UIs is necessary for a program to function. The declarative React components allow the creation of stunning, intricate UXs.
Improves Code-Stability:
React ensures that structural changes made to the child don’t impact the structure of the parent. The application runs faster, and the code is more stable due to the data flow and design. One must change an object’s state for it to be modified, hence only one component needs to be updated.
Fast Rendering: DOM organized in React in a tree formation:
Little interface changes could have a considerable influence at higher levels. Facebook has created a virtual DOM that can consider these variations. Before making any changes, the virtual DOM makes testing and risk assessment possible. It ensures enhanced UX and quicker app performance.
Cost-Effective:
The React JS framework uses Several JavaScript libraries. Compared to other technologies, it offers a shorter learning curve and allows organizations inexpensive, streamlined app development pipelines.
Easy to test & debug:
Since it is a component-based framework, React is simple to test and troubleshoot with the help of React’s usage of a virtual DOM. It enables quick changes and lessens the need for thorough testing and debugging of the entire application.
Hassle-free Maintenance:
As business needs change, it becomes more difficult and expensive to maintain. Fortunately, React JS simplifies by providing modularity and flexibility. Modernizing individual components does not affect others. Additionally, it is possible to repurpose objects to facilitate the development process. As a result, modernization is faster, and maintenance is hassle-free and easy.

Key Points to Note
- React can expedite development, minimize the amount of code required, and enhance your application’s maintainability.
- React development services are more scalable because of their developer friendliness and smaller footprint than comparable frameworks.
- The Fortune 500 companies like Netflix, Walmart, PayPal, Tesla, and Airbnb are to name a few which have implemented React for developing their interactive mobile and web apps.
React can be worthwhile if you’re looking for a quick method of developing interactive UI that saves time and builds the foundation for subsequent development projects because of all these advantages. To create interactive user interfaces, hire seasoned React developers on demand.
FAQs
Q1. Why is it good to use React for creating interactive user interfaces?
Ans. As React employs a virtual DOM, updating the view when the data changes are much more accessible. React becomes more effective due to this, as opposed to other libraries that constantly update the DOM.
Q2. What benefits do reusable components in React offer?
Ans. It offers several benefits. These include –
- Modularity
- Consistency
- Reuse of code
- Testing and debugging
Q3. How React helps to manage data change?
Ans. When the data changes, react responds by re-rendering the changed components. It guarantees that the view and the data are constantly in sync and provides a consistent user experience.
Q4. Why use React for enterprise application development?
Ans. Using React, developers can design various user interfaces for scalable and performant enterprise applications.
Conclusion
Since you are aware now of the benefits of React JS development services, it might be helpful for you to choose React over the other web development frameworks to develop interactive user interfaces. If you are looking for competent and committed React developers who can understand your needs and deliver the best results, you can count on Mind IT® experts
Share this post
About the Author

Sujoy Roy
(Head – Digital Marketing)
From my teenage time, I had a quench to solve problems and loved leadership. Starting my career in relation management, ignited my passion for managing people. While managing I realized technology needs to be incorporated to keep pace with the changing world & do my work efficiently.

